Today we will see how to add a nice page number navigation hack blogger. The default navigation links (i.e Older Posts) is not the friendly visitor if you are having a lot of jobs and bloggers readers.Few has some problems with the above script navigation page. Now here is a completely new script and work for numbered page navigation (i.e. Panigation) for Blogger. The paging widget for blogger it easy for the visitor. It is a must have for any new blogs.This new script allows you to add numbered page navigation to blogger/ blogspot blog with page numbers starting(1, 2, 3, 4 ….) like those of a book.
Add Numbered Page Navigation Widget With DIfferent Styles For Blogger / Blogspot
Page navigation widget for blogger is most popular widget, and most bloggers are using this. because these players are only provided in the wordpress blogs hosted or blogs.But now his trick has been made available to bloggers is also here that I am giving this Page Navigation Widget with different styles and options for full customization
How To Install This Widget On Blogger :-
Customize the Given Options and Click on Generate button
Click Add to Blogger button to add this widget on your Blog
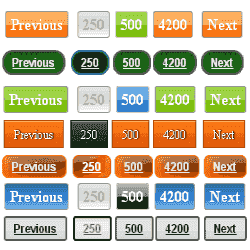
Stylish Numbered Page Navigation Widget with Colored Styles For Blogger
Numbered Page Navigation Widget is a JavaScript hack for blogger to easily navigate blogger pages. In this post i am giving stylish navigation with different colorful styles.
An error was found in some blogs and it is also fixed in this widget.
eg.hiding at top
How To Install This Widget On Blogger :-
- Click the below Button
- Customize the Options given in Widget form
- Click on "Generate" Button
- Finally click On "Add To Blogger" Button
How to Add Numbered Page Navigation Widget for Blogger / Blogspot
Page navigation is awesome widget that allows navigation of page number to the visitors. You might have seen numbered page navigation in many WordPress blogs. It is simple JavaScript that allows your older posts, new posts and links to the house numbers. Have you seen older posts, new messages and links at home bored.
How To Add Numbered Page Navigation Widget to Blogger Blog?
I am giving best customizing options to this widget
Note:-Choose colors for your convenience you feel good.
1.Customize Options in Widget Form
2.Click on Generate Button
3.Then finally Click on Add to Blogger Button to add as a Widget
Blogger Page Navigation Widget With DIfferent Styles
How To Install This Widget On Blogger :-
Customize the Given Options and Click on Generate button
Click Add to Blogger button to add this widget on your Blog
UPDATED
Change based on your blog setting :
var postperpage=5;
var numshowpage=3;
Postperpage : How many Post every Page for your blog
numshowpage : how Many number will show in Your page Navigation
Customize Label (if you already use my previous Page Navi don’t use this step)
Go to the Edit HTML page and “Expand Widget Templates”Find this (all of this text in your xml or template)
'data:label.url'
and Replace with this
'data:label.url + "?&max-results=5"'
Change 5 base on how many post every page
Many thanks to Harish for making this code , Some Stylings and PageNavi Script by Abu Farhan and I just tested and modified to work on blogger

ConversionConversion EmoticonEmoticon