You can show the falling objects or graphics to your Blogger profile page. This generator falling objects to specify an image of your choice. Once you paste the HTML code to your Blogger profile page, you see several copies of the image of all that fall on the page!
For this to work, make sure you specify the exact location of an image. Also note that some browsers can not display the objects that fall as planned.The widget is originally developed by www.bdlab.blogspot.com, i just changed something in the widget.

For this to work, make sure you specify the exact location of an image. Also note that some browsers can not display the objects that fall as planned.The widget is originally developed by www.bdlab.blogspot.com, i just changed something in the widget.
Blogger Falling Object Generator Code

Blogger Falling Text Code Generate
Here's a cool way to get that "falling text" effect on your Blogger profile page. Elsewhere, you can use JavaScript for the effect of the fall of text - but not on Blogger. Fortunately, you can use a little HTML trick to get the same effect!Use the form below to generate text fall into your Blogger profile page. You can then copy and paste the HTML code on your profile page.The widget is originally developed by www.bdlab.blogspot.com, i just changed something in the widget.
Marquee Scrolling Text Generator for Blogger
In HTML, allows you to have a marquee scrolling text and images. Tents are perfect for your Blogger page, allowing you to do things that normally require JavaScript (which does not allow Blogger).You can create a Blogger marquee to scroll horizontally or vertically. You can also change other things as the speed at which it moves.
Use the form below to generate the code for Blogger marquee. Simply select the values you need, click "Generate Marquee and Preview", then copy and paste in your profile page.The widget is originally developed by www.bdlab.blogspot.com, i just changed something in the widget.
How to Install Blogger Code Generator Widget
Now let's start adding it...
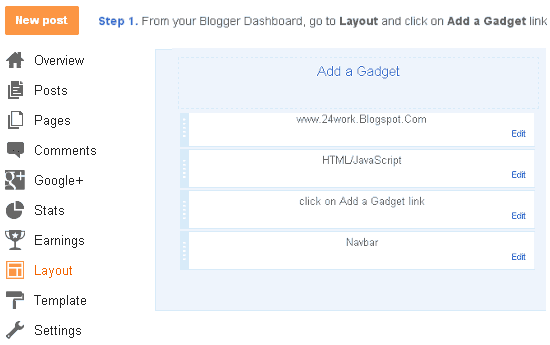
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
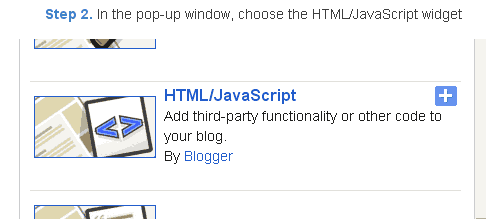
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.



ConversionConversion EmoticonEmoticon